赤ちゃんねんね「ねんねの音-ビニール袋- - Single」
夜泣きに困ったらこれ!
大人が聞くと不快なこの音も赤ちゃんにはお母さんのお腹の中にいた頃を思い出すようで、スヤスヤと寝てくれることもあります!
https://itunes.apple.com/jp/album/%E3%81%AD%E3%82%93%E3%81%AD%E3%81%AE%E9%9F%B3-%E3%83%93%E3%83%8B%E3%83%BC%E3%83%AB%E8%A2%8B-single/1313585903
2017年11月16日木曜日
2017年8月8日火曜日
chmod できない?
sudoでやってもGUIでやっても全く効きません。
でググルと、
こんなの見つけました。
http://ism1000ch.hatenablog.com/entry/2014/04/05/232935
でもやりたいこととちょっと違うので、
もう少し探すと、、、
http://qiita.com/kenichiro-yamato/items/3f04ca176f51473d240f
でググルと、
こんなの見つけました。
http://ism1000ch.hatenablog.com/entry/2014/04/05/232935
でもやりたいこととちょっと違うので、
もう少し探すと、、、
http://qiita.com/kenichiro-yamato/items/3f04ca176f51473d240f
2017年8月2日水曜日
2017年8月1日火曜日
Ubuntu 16.04 から Windowsサーバーを覗く 2
Ubuntu 16.04 から Windowsサーバーを覗くが何か違ったので、、、
http://qiita.com/mdstoy/items/54925cdcbca6d558b666
を試そうとするも、うまくいかず、、、
で、色々教えてもらったら、
$ sudo mount -t cifs -o vers=2.0,username=username,password=password //仮想ネットワーク内のIP/シェアするdirectory /Ubuntuサイドのdirectory
ってしたら通った。このカンマの後は空けては駄目でこのまま打ち込むこと。
しかも、このvers=2.0とかいうヴァージョン指定してやらないと無理だった。version1だとセキュリティが撥ねてしまうらしいです。(らしい)
教えてくれた方が参考にされたリンク先↓
https://serverfault.com/questions/414074/mount-cifs-host-is-down
今からやること
マウントを自動化してないと面倒なので、
http://infrase.jpn.org/?p=46
こちらを参考にしてみます。
http://qiita.com/mdstoy/items/54925cdcbca6d558b666
を試そうとするも、うまくいかず、、、
で、色々教えてもらったら、
$ sudo mount -t cifs -o vers=2.0,username=username,password=password //仮想ネットワーク内のIP/シェアするdirectory /Ubuntuサイドのdirectory
ってしたら通った。このカンマの後は空けては駄目でこのまま打ち込むこと。
しかも、このvers=2.0とかいうヴァージョン指定してやらないと無理だった。version1だとセキュリティが撥ねてしまうらしいです。(らしい)
教えてくれた方が参考にされたリンク先↓
https://serverfault.com/questions/414074/mount-cifs-host-is-down
今からやること
マウントを自動化してないと面倒なので、
http://infrase.jpn.org/?p=46
こちらを参考にしてみます。
Ubuntu 16.04 から Windowsサーバーを覗く
Windowsサーバーをファイルサーバー的にも使用しなくてはならないので、接続のための準備。
http://www.alb.jp/%E3%82%B3%E3%83%B3%E3%83%94%E3%83%A5%E3%83%BC%E3%82%BF/ubuntu-server%E3%81%A7%E8%87%AA%E5%AE%85%E3%82%B5%E3%83%BC%E3%83%90-%EF%BC%8D-samba%E3%81%A7%E3%83%95%E3%82%A1%E3%82%A4%E3%83%AB%E3%82%B5%E3%83%BC%E3%83%90%E3%80%82/
こことかを見ていると、
"今回のファイル共有では、Windowsのファイル共有機能をLinuxで使える『samba』をインストールし、その設定のためのGUIツール『system-config-samba』を使ってファイルサーバを構築します。"
と書かれているので、
まず、そこからスタート
$ sudo apt-get install samba
$ sudo apt-get install system-config-samba
のあと、システム → システム管理sambaをするも、system-config-sambaが立ち上がらず、/etc/libuser.conf がないよ!って言われるので、
$ sudo su –
$ touch /etc/libuser.conf
$ chmod 777 /etc/libuser.conf
$ system-config-samba
で無事立ち上がる。
最終的にはこんな感じに繋ぎたい。
http://www.phppro.jp/qa/1340
http://www.alb.jp/%E3%82%B3%E3%83%B3%E3%83%94%E3%83%A5%E3%83%BC%E3%82%BF/ubuntu-server%E3%81%A7%E8%87%AA%E5%AE%85%E3%82%B5%E3%83%BC%E3%83%90-%EF%BC%8D-samba%E3%81%A7%E3%83%95%E3%82%A1%E3%82%A4%E3%83%AB%E3%82%B5%E3%83%BC%E3%83%90%E3%80%82/
こことかを見ていると、
"今回のファイル共有では、Windowsのファイル共有機能をLinuxで使える『samba』をインストールし、その設定のためのGUIツール『system-config-samba』を使ってファイルサーバを構築します。"
と書かれているので、
まず、そこからスタート
$ sudo apt-get install samba
$ sudo apt-get install system-config-samba
のあと、システム → システム管理sambaをするも、system-config-sambaが立ち上がらず、/etc/libuser.conf がないよ!って言われるので、
$ sudo su –
$ touch /etc/libuser.conf
$ chmod 777 /etc/libuser.conf
$ system-config-samba
で無事立ち上がる。
最終的にはこんな感じに繋ぎたい。
http://www.phppro.jp/qa/1340
2017年7月27日木曜日
ionic と visual studio まわりの調べ物
https://blogs.msdn.microsoft.com/visualstudio_jpn/2016/01/27/visual-studio-code-apache-cordova/
https://www.visualstudio.com/ja/vs/cordova/?rr=https%3A%2F%2Fblogs.msdn.microsoft.com%2Fvisualstudio_jpn%2F2016%2F01%2F27%2Fvisual-studio-code-apache-cordova%2F
https://www.visualstudio.com/ja/vs/mobile-center/
https://blogs.msdn.microsoft.com/visualstudio_jpn/2016/08/03/create-high-quality-mobile-apps-with-ionic-visual-studio/
http://qiita.com/tomo_makes/items/9ab474f4240ca9cda8db
と、上記のサイトをうろうろしてたら見つけたのがこれ。なんと!!!
http://cordova-multiplatform-template.js.org/
https://www.visualstudio.com/ja/vs/cordova/?rr=https%3A%2F%2Fblogs.msdn.microsoft.com%2Fvisualstudio_jpn%2F2016%2F01%2F27%2Fvisual-studio-code-apache-cordova%2F
https://www.visualstudio.com/ja/vs/mobile-center/
https://blogs.msdn.microsoft.com/visualstudio_jpn/2016/08/03/create-high-quality-mobile-apps-with-ionic-visual-studio/
http://qiita.com/tomo_makes/items/9ab474f4240ca9cda8db
と、上記のサイトをうろうろしてたら見つけたのがこれ。なんと!!!
http://cordova-multiplatform-template.js.org/
ラベル:
cordova,
hybrid,
ionic,
multiplatform,
template,
visual studio,
VSCode,
web app
2017年7月25日火曜日
ionic と desktop web appについてメモ
ionicを使ってdesktop web appをデプロイできんもんかと調べたら出てきたリンク。
http://qiita.com/KAKY/items/4dd9339af53358e33c88
↓このリンクに書かれているのはなかなか秀逸。
これでやったら開発コストがめっちゃくちゃ下がりそう。
http://blog.ionic.io/build-awesome-desktop-apps-with-ionics-new-responsive-grid/
http://qiita.com/KAKY/items/4dd9339af53358e33c88
↓このリンクに書かれているのはなかなか秀逸。
これでやったら開発コストがめっちゃくちゃ下がりそう。
http://blog.ionic.io/build-awesome-desktop-apps-with-ionics-new-responsive-grid/
2017年7月24日月曜日
2017年7月19日水曜日
AUTO_INCREMENT の設定
https://stackoverflow.com/questions/10991894/auto-increment-primary-key-in-sql-server-management-studio-2012
を参考にSMSSでなぜか変更が出来ないので、テーブル作り直し。
を参考にSMSSでなぜか変更が出来ないので、テーブル作り直し。
ラベル:
auto_increment,
SMSS,
SQL Server,
連番
2017年7月11日火曜日
PHP7.0からMSSQLを叩くの続き。
どうやってもうまくつながってないので、
http://php.net/manual/en/function.sqlsrv-connect.php
ここのExample#3をどこかに適当においてテストしたら、、ODBC Driver 13が入ってないんですけど、、、ってエラーが出た。
なので、
https://docs.microsoft.com/en-us/sql/connect/odbc/linux-mac/installing-the-microsoft-odbc-driver-for-sql-server
を参考に
http://packages.microsoft.com/ubuntu/16.04/prod/pool/main/m/msodbcsql/
に行ってパッケージを入れてみたら、テストから
"Connection established."
が返ってきた~。
http://php.net/manual/en/function.sqlsrv-connect.php
ここのExample#3をどこかに適当においてテストしたら、、ODBC Driver 13が入ってないんですけど、、、ってエラーが出た。
なので、
https://docs.microsoft.com/en-us/sql/connect/odbc/linux-mac/installing-the-microsoft-odbc-driver-for-sql-server
を参考に
http://packages.microsoft.com/ubuntu/16.04/prod/pool/main/m/msodbcsql/
に行ってパッケージを入れてみたら、テストから
"Connection established."
が返ってきた~。
ラベル:
16.04,
ODBC Driver,
PHP7.0,
SQL Server,
Ubuntu
2017年7月10日月曜日
VS Code が Ubuntu 16.04 で起動しない。
結構あちこちで起こっている問題らしく、、、
https://github.com/Microsoft/vscode/issues/3451
の中を読んでいくと、、、
バックアップ取った後に
https://github.com/Microsoft/vscode/issues/3451
の中を読んでいくと、、、
バックアップ取った後に
- sudo sed -i 's/BIG-REQUESTS/_IG-REQUESTS/' /usr/lib/x86_64-linux-gnu/libxcb.so.1
これしたら動いたよということで、試したら起動した。
原因はXRDPらしいけど、別のものインストールするのもかなり面倒なので、今回はこれでいきます。
めでたしめでたし。
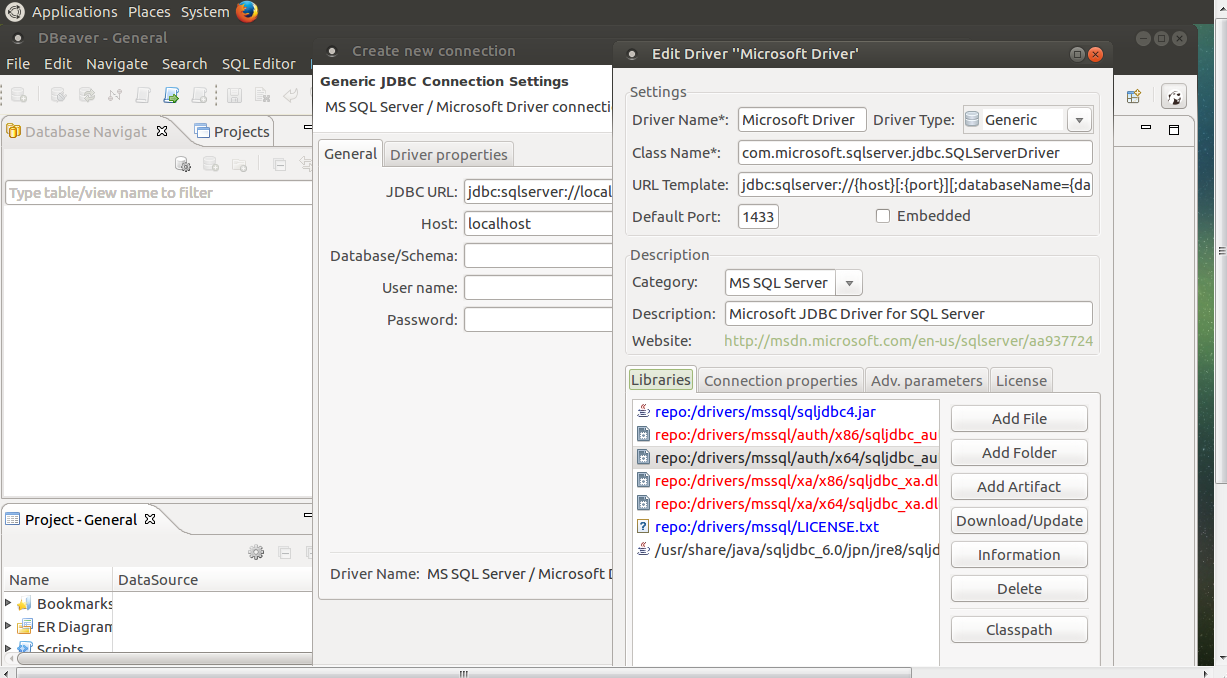
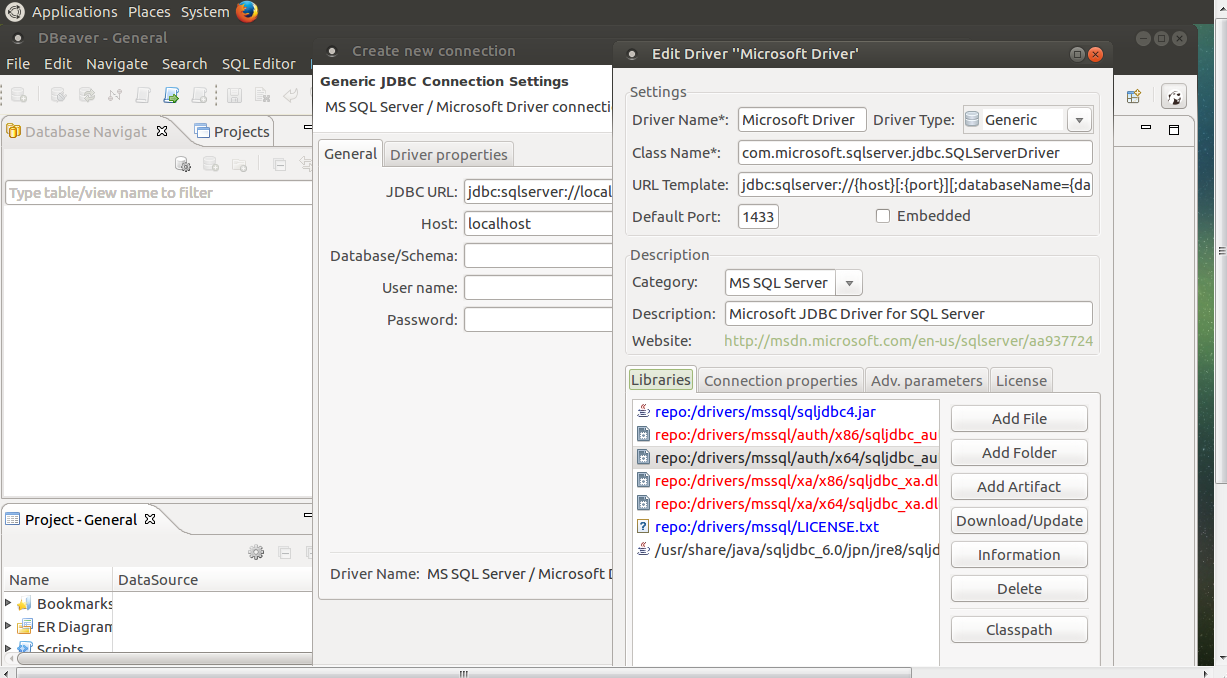
DBeaverのセッティングとPHPのデバッグ環境を作っておく
DBeaverを動かすのにMicrosft SQL Server用の JDBC Driverが必要なのでこれをUbuntuにセット。
https://www.microsoft.com/ja-jp/download/details.aspx?id=11774
ここからダウンロードしてインストール。
install.txtにご丁寧に手順が書かれているので、きちんと手順を守ります。
(インストーラー自体は /usr/share/java/ の配下で解凍)
このあと、DBeaverの新しいコネクションのSetting画面でJDBC Driverを追加してあげる。

これで1433ポート経由だけど一応Ubuntuから別VMのSQL Serverにアクセスできました!
(ここの設定は後ほど変更しないと駄目なので今は仮)
で、実際にWebappを動かすと普通にバグったので、、、
Netbeans
Xdebug
VSCode
を入れてデバッグしていくことにします。
http://kzlog.picoaccel.com/post-880/
http://kumamimumemo.info/?p=303
https://code.visualstudio.com/docs/setup/linux
↑のリンクを参考にインストールは完了。
https://www.microsoft.com/ja-jp/download/details.aspx?id=11774
ここからダウンロードしてインストール。
install.txtにご丁寧に手順が書かれているので、きちんと手順を守ります。
(インストーラー自体は /usr/share/java/ の配下で解凍)
このあと、DBeaverの新しいコネクションのSetting画面でJDBC Driverを追加してあげる。

これで1433ポート経由だけど一応Ubuntuから別VMのSQL Serverにアクセスできました!
(ここの設定は後ほど変更しないと駄目なので今は仮)
で、実際にWebappを動かすと普通にバグったので、、、
Netbeans
Xdebug
VSCode
を入れてデバッグしていくことにします。
http://kzlog.picoaccel.com/post-880/
http://kumamimumemo.info/?p=303
https://code.visualstudio.com/docs/setup/linux
↑のリンクを参考にインストールは完了。
2017年7月7日金曜日
仮想ネットワーク内でUbuntuからSQL Serverへ繋ぐに、、
今回構築しなくてはいけない環境的にはネットから繋いだら駄目なので、同一仮想ネットワーク内だけで繋げるようにしておかないと駄目。そのための手当てです。忘れるからメモ。
http://dbeaver.jkiss.org/
ここからダウンロードしてwebサーバー側(Ubuntu)にインストールするも、、、インストールできない。
Javaの設定がなってないと怒られるので、そちらを対応する↓
https://www.java.com/ja/download/help/linux_x64_install.xml
ここに行って、ダウンロードしたはいいけど、どこにインストールするか書いてない。。
sudo apt install -f
したらいけた。。
無事dbeverインストール完了。
http://dbeaver.jkiss.org/
ここからダウンロードしてwebサーバー側(Ubuntu)にインストールするも、、、インストールできない。
Javaの設定がなってないと怒られるので、そちらを対応する↓
https://www.java.com/ja/download/help/linux_x64_install.xml
ここに行って、ダウンロードしたはいいけど、どこにインストールするか書いてない。。
sudo apt install -f
したらいけた。。
無事dbeverインストール完了。
ラベル:
Dbeaver,
Java,
MS SQL,
SQL Server,
Ubuntu
SQL Server のテーブル間にリレーションシップを作成する方法
こんなもん、メモらなくても良さそうだけどGUIでさくっとできないので一応。
https://technet.microsoft.com/ja-jp/library/ms189049(v=sql.105).aspx
https://technet.microsoft.com/ja-jp/library/ms189049(v=sql.105).aspx
ラベル:
MS SQL,
SQL Server,
リレーションシップ
2017年7月3日月曜日
Ubuntu 16.04 での日本語設定やらRDPで参考になったサイト
http://verifiedby.me/adiary/092
これはめちゃくちゃ参考になりました。
2017/7/25追記
踏み台サーバーにも同じ設定をと、
上のリンクの追記欄にあった
http://t-nkb.hatenablog.com/entry/2017/03/30/065222
に行って作業しようとするも、、
nvidiaがちゃんと入ってないことを発見。。
色々途中までやるけど、firefoxも入ってなかったから、
ついでに記録。
http://www.askmetutorials.com/2017/06/install-firefox-54-on-ubuntu-1604-1404.html
nvidiaは
http://tipsonubuntu.com/2017/05/09/install-nvidia-375-66-ubuntu-16-04-14-04-17-04/
http://gihyo.jp/admin/serial/01/ubuntu-recipe/0454?page=1
この辺を参考にインストール
肝心の日本語化について追加
https://www.ainoniwa.net/pelican/2016/0828a.html
https://www.ubuntulinux.jp/japanese
2017/7/26追記
なんかMATEがうまく切り替わらないので、このサイトも参考にした。
https://blog.creative-plus.net/archives/6311
これはめちゃくちゃ参考になりました。
2017/7/25追記
踏み台サーバーにも同じ設定をと、
上のリンクの追記欄にあった
http://t-nkb.hatenablog.com/entry/2017/03/30/065222
に行って作業しようとするも、、
nvidiaがちゃんと入ってないことを発見。。
色々途中までやるけど、firefoxも入ってなかったから、
ついでに記録。
http://www.askmetutorials.com/2017/06/install-firefox-54-on-ubuntu-1604-1404.html
nvidiaは
http://tipsonubuntu.com/2017/05/09/install-nvidia-375-66-ubuntu-16-04-14-04-17-04/
http://gihyo.jp/admin/serial/01/ubuntu-recipe/0454?page=1
この辺を参考にインストール
肝心の日本語化について追加
https://www.ainoniwa.net/pelican/2016/0828a.html
https://www.ubuntulinux.jp/japanese
2017/7/26追記
なんかMATEがうまく切り替わらないので、このサイトも参考にした。
https://blog.creative-plus.net/archives/6311
2017年6月6日火曜日
2017年3月14日火曜日
Bootstrapのmedia objectがレスポンシブにならない件
<div class="media"> <a class="pull-left" href="#"> <img class="media-object" src="..." alt="..."> </a> <div class="media-body"> <h4 class="media-heading">Media heading</h4> ... </div> </div>
画面を小さくしていくと、media-body部分が消えてしまう。ので、解決方法をぐぐってみた。
他者の質問記事にすばらしい回答が貼り付けてあったので、やってみる。(←英語です)
【追記】
上の記事そのままではうまくいかなかったので、ハイブリッドな感じにしてみた。
【問題のコード】
<div class="col-sm-12 col-md-12">
<div class="media services-wrap wow fadeInDown">
<div class="pull-left">
<div >
<iframe width="853" height="480" src="https://www.youtube.com/embed/****" frameborder="0" allowfullscreen></iframe>
</div>
</div>
<div class="media-body">
<h3 class="media-heading">タイトル</h3>
<p>文章 </p>
</div>
</div>
</div>
【うまくいったコード】
<div class="col-sm-12 col-md-12">
<div class="media services-wrap wow fadeInDown">
<div class="col-sm-12 col-md-9">
<div class="youtube">
<iframe width="853" height="480" src="https://www.youtube.com/embed/****" frameborder="0" allowfullscreen></iframe>
</div>
</div>
<div class="col-sm-12 col-md-3">
<h3 class="media-heading">タイトル</h3>
<p>文章</p>
</div>
</div>
</div>
CSS側:
.youtube iframe{
width:100%;
}
2017年2月21日火曜日
Owl Carousel
登録:
投稿 (Atom)
